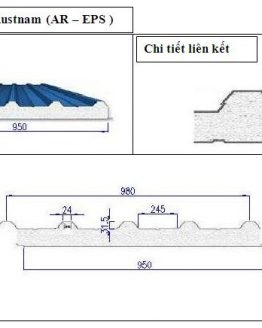
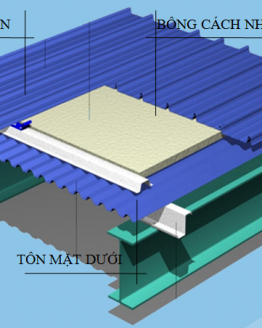
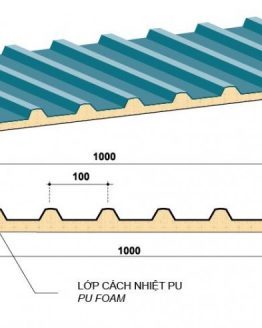
Công ty Cổ phần Austnam trân trọng kính gửi Quý khách: BẢNG GIÁ TÔN AR-EPS 3 LỚP …
Chi tiết »Thông tin sản phấm tấm lợp Austnam
-
Nhà máy sản xuất tấm lợp tôn Austnam
Nhà máy sản xuất tấm lợp tôn Austnam – Năng lực sản xuất vững mạnh, …
Chi tiết » -
Giá tôn múi mới nhất & tư vấn chọn tấm lợp tôn phù hợp
-
Mái nhà tôi dựng bằng mồ hôi và những tấm tôn Austnam
-
⭐ Tôn sóng ngói Austnam – Giải pháp mái bền đẹp, sang trọng và tiết kiệm cho mọi công trình
-
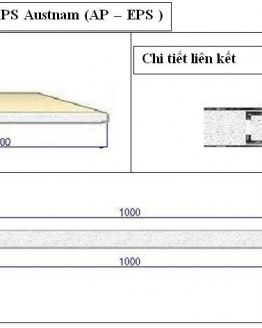
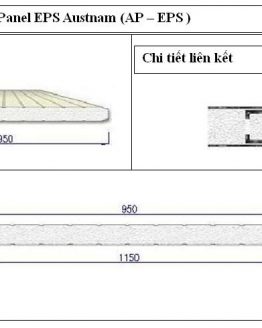
12 Câu hỏi thường gặp về Panel EPS 3 lớp Austnam
-
Giá tôn múi mới nhất & tư vấn chọn tấm lợp tôn phù hợp
Giá tôn múi mới nhất & tư vấn chọn tấm lợp tôn phù hợp cho …
Chi tiết » -
Một số đánh giá về Tôn Austnam 11 sóng H-APU1 / H-ADPU1
-
⭐ Tôn sóng ngói Austnam – Giải pháp mái bền đẹp, sang trọng và tiết kiệm cho mọi công trình
-
12 Câu hỏi thường gặp về Panel EPS 3 lớp Austnam
-
So sánh lợp mái tôn và lợp mái ngói
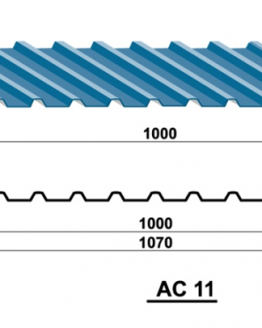
 TẤM LỢP TÔN AUSTNAM Tấm lợp tôn của Công ty Cổ phần Austnam
TẤM LỢP TÔN AUSTNAM Tấm lợp tôn của Công ty Cổ phần Austnam